عن سمة
 سمة هى لغة برمجة عربية لتنسيق صفحات المواقع بديلة للغة CSS, تعتمد على تحويل نص اللغة إلى CSS و دمجه فى الصفحة, تكتب سمة بنفس الصيغة التى تكتب بها لغة CSS و لكن بإستبدال اسماء الخواص بأسمائها العربية و سوف يقوم مترجم سمة بترجمتها, لتتحول من لغة CSS إلى لغة سمة ليس عليك سوى معرفة ترجمة الكلمات المستخدمة فى CSS لبدائلها العربية و يمكنك الإنطلاق بعدها لتستخدم اللغة فى جميع تصميماتك, لا تحتاج اللغة إلآ إلى تضمين المترجم الخاص بها فى رأس الصفحة.
سمة هى لغة برمجة عربية لتنسيق صفحات المواقع بديلة للغة CSS, تعتمد على تحويل نص اللغة إلى CSS و دمجه فى الصفحة, تكتب سمة بنفس الصيغة التى تكتب بها لغة CSS و لكن بإستبدال اسماء الخواص بأسمائها العربية و سوف يقوم مترجم سمة بترجمتها, لتتحول من لغة CSS إلى لغة سمة ليس عليك سوى معرفة ترجمة الكلمات المستخدمة فى CSS لبدائلها العربية و يمكنك الإنطلاق بعدها لتستخدم اللغة فى جميع تصميماتك, لا تحتاج اللغة إلآ إلى تضمين المترجم الخاص بها فى رأس الصفحة.
تحميل سمة
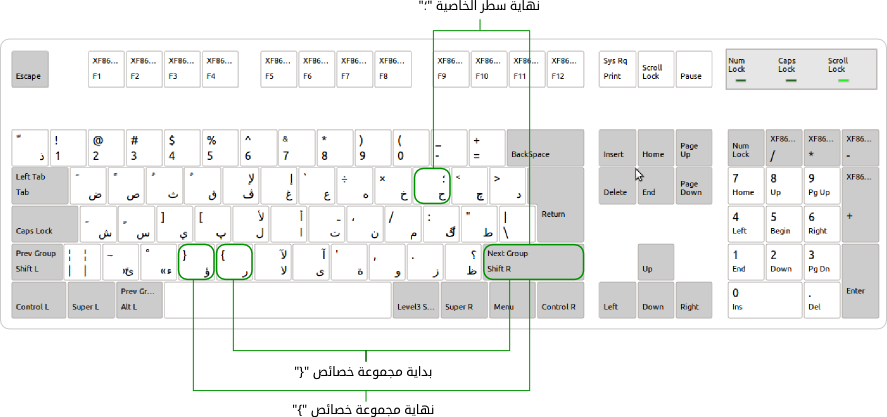
تعرف على لوحة المفاتيح

مثال للغة سمة
div{
الحدود : 1 بيكسل #886677 منقط؛
الخلفية : عنوان("image.png") بدون-تكرار اعلى منتصف;
الهامش : 1انش 3.5انش 4بيكسل؛
}
سوف يتم ترجمتها إلى :
div{
border: 1px #886677 dotted;
background: url("image.png") no-repeat top center;
margin: 1in 3.5in 4px;
}
لاحظ ان الصيغة كما هى بالضبط و لكن تم ترجمة جميع النصوص, و لاحظ أيضآ ان نهاية السطر يمكن ان تكون فاصلة منقوطة بدلأ من semi-colon
تجربة
| نص لغة سمة | الناتج بلغة CSS |
|---|---|
تحميل
سمة لن تعمل إلا إذا كانت الصفحات مخدومة عن طريق سيرفر اباتشى لأنها تستخدم اجاكس لتحميل الملفات و لإعتبارات امنية تقوم المتصفحات بغلق الأجاكس فيما يسمى بـ
The Same origin policy
اى ان اللغة ان تعمل إلا إذا كانت على بروتوكول HTTP او HTTPS
- قم بكتابة نص سمة فى ملف بإمتداد .sema
- قم بإدراج ملف سمة فى رأس صفحة HTML كالتالى
<link rel="stylesheet/sema" type="text/css" href="styles.sema"> -
ثم قم بإدراج مترجم سمة بعد جميع ملفات سمة ليقوم بترجمتها بطريقة آلية
<script src="sema.js" type="text/javascript"></script>
إدعمنا
- يمكنك ان تستخدم سمة فى موقعك حتى كنوع من التجربة للتكنولوجيا العربية كجزء صغير من تصميم الصفحة و الإشارة لأنك استخدمت سمة
- يمكنك ان تضع شارة سمة على موقعك كرابط لموقعها هنا و يمكنك إستخدام أيآ من هذة الشارات


- يمكنك عمل Watch أو Fork للمشروع على Github إذا كنت مطورآ سيساعد هذا كثيرآ فى رفع شعبية المشروع فى اوساط المطورين
- يمكنك نشر المشروع على تويتر و فيس بوك تمبلر بلوجر أو أى شبكة من الشبكات الإجتماعية
